引入hexo-douban插件,实现在个人博客展示豆瓣电影评论、书评、音乐评论等。
获取豆瓣ID
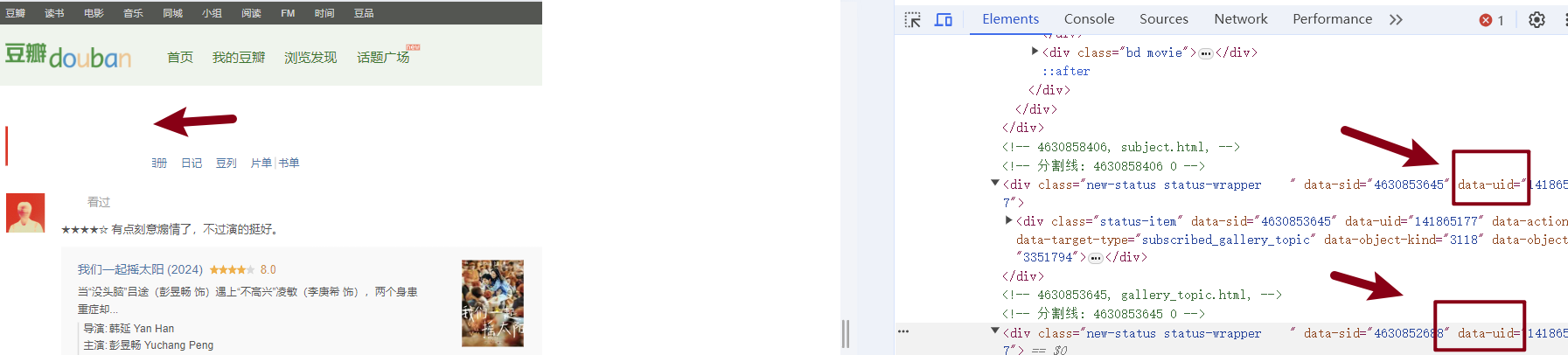
进入豆瓣主页——打开【我的广播】——鼠标右键点击检查进入【开发者模式】——鼠标任意点击一个广播条目——在开发者后台中找到data-uid字段,就是豆瓣用户ID-纯数字。

安装插件
在Git Bash客户端中运行命令:
配置
将下面的配置写入站点的配置文件 _config.yml . (不是主题的配置文件).
1 | |
使用
显示帮助文档
在Git Bash客户端中运行命令:
hexo douban -h
注释:选择自己需要的参数即可
-b, –books Generate douban books only 书
-g, –games Generate douban games only 游戏
-m, –movies Generate douban movies only 电影
-s, –songs Generate douban songs only 音乐
启动生成
在Git Bash客户端中运行命令:
为了展示这里用-bm,仅生成书和影的页面。如果不加参数,那么默认参数为-bgms,生成四个页面。
测试访问
如果上面的配置都没有问题,就可以使用localhost:4000+你设置的网页地址,浏览器访问网址,可以访问代表设置成功。
1 | |
部署
如果你是hexo-stellar主题,可以在_config.stellar.yml文件中配置菜单链接,展示豆瓣电影和书籍的页面。
1 | |
其他
需要注意的是,通常大家都喜欢用hexo d来作为hexo deploy命令的简化,但是当安装了hexo douban之后,就不能用hexo d了,因为hexo douban跟hexo deploy 的前缀都是hexo d。
第一次使用 hexo douban 时,后台会异步进行数据获取,一般需要等待一段时间(后台访问你的标记页面)才能查到数据。顺利情况下,平均一个页面会花 10s。
后续如果你的豆瓣数据更新了,hexo douban 同样也会自动进行更新(同样需要等待一段时间才会查到更新数据),不过出于安全考虑,一个用户 id每半小时至多只会同步一次。
由于豆瓣本身深分页的 RT 过高(上万条目的翻页 RT 会到 15s 到 60s),为了防止系统同步压力过大,每个用户的每一类条目最多只会同步 1w 条。
如果 dynamic 设置为 true,则每次访问页面时都会向后端自动发起更新请求,无需手动执行 hexo douban 命令。

