一、HTML5简介
什么是HTML5
HTML5 是新一代的 HTML 标准,2014年10月由万维网联盟( W3C )完成标准制定。
官网地址:
HTML5 在狭义上是指新一代的 HTML 标准,在广义上是指:整个前端。
HTML5 优势
- 针对JavaScript ,新增了很多可操作的接口。
- 新增了一些语义化标签、全局属性。
- 新增了多媒体标签,可以很好的替代flash 。
- 更加侧重语义化,对于SEO 更友好。
- 可移植性好,可以大量应用在移动设备上。
HTML5兼容性
支持: Chrome 、Safari 、Opera 、Firefox 等主流浏览器。
IE 浏览器必须是9 及以上版本才支持HTML5 ,且IE9 仅支持部分HTML5 新特性。
二、新增语义化标签
1. 新增布局标签

关于article 和section :
- artical 里面可以有多个section 。
- section 强调的是分段或分块,如果你想将一块内容分成几段的时候,可使用section 元素。
- article 比section 更强调独立性,一块内容如果比较独立、比较完整,应该使用article 元素。
2. 新增状态标签
2.1 meter 标签
语义:定义已知范围内的标量测量。也被称为 gauge (尺度),双标签,例如:电量、磁盘用量
等。
常用属性如下:

2.2 progress 标签
语义:显示某个任务完成的进度的指示器,一般用于表示进度条,双标签,例如:工作完成进度
等。
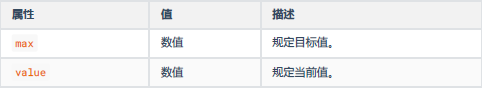
属性值描述:

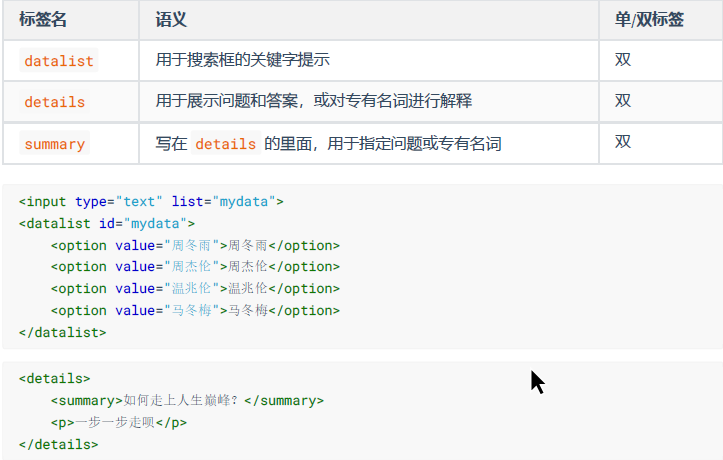
3. 新增列表标签

4. 新增文本标签
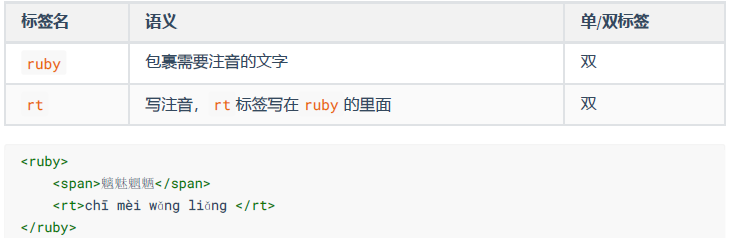
4.1 文本注音

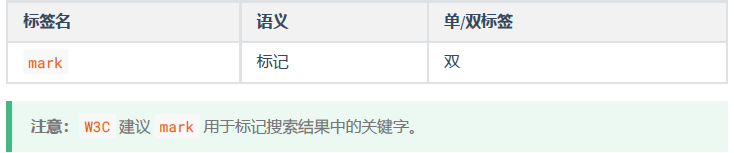
4.2 文本标记

三、新增表单功能
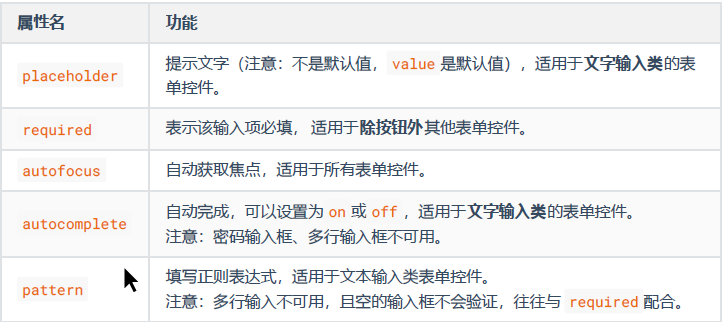
1. 表单控件新增属性

2. input 新增属性值

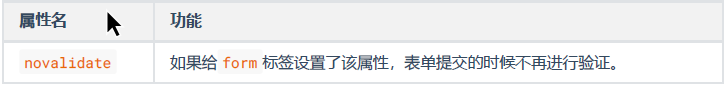
3. form 标签新增属性

四、新增多媒体标签
1. 视频标签
<video> 标签用来定义视频,它是双标签。

2. 音频标签
<audio> 标签用来定义音频,它是双标签。

五、新增全局属性(了解)

六、HTML5兼容性处理
添加元信息,让浏览器处于最优渲染模式。
1 | |
使用html5shiv 让低版本浏览器认识H5 的语义化标签。
1 | |
扩展
1 | |
示例:
1 | |

